Tabelle generieren einfach gemacht!
Tabelle generieren und konvertieren: HTML, DIV TABLE und CSS
Tabellen sind der Klassiker, wenn es um die strukturierte Darstellung von Informationen geht. Sie sind flexibel in der Gestaltung und werten eine Website nicht nur optisch auf. Für den Nutzer erfassen die Inhalte in der Regel besser, wenn diese gut aufbereitet und in Spalten und Zeilen strukturiert sind.
So nützlich sie für den Besucher auch sind, für manche ist das Erstellen von Tabellen und Tabellengittern eine Sisyphos-Arbeit. Vor allem ungeübte Hände haben beim Webdesign oft Probleme, Ihre Vorstellungen umzusetzen – trotz der vielen Plug-Ins, die es in modernen Content Management Systemen gibt. Abhilfe schafft die Website divtable.com mit einem Tabellengenerator, der sehr einfach zu bedienen ist.

Individuelle Tabellen generieren
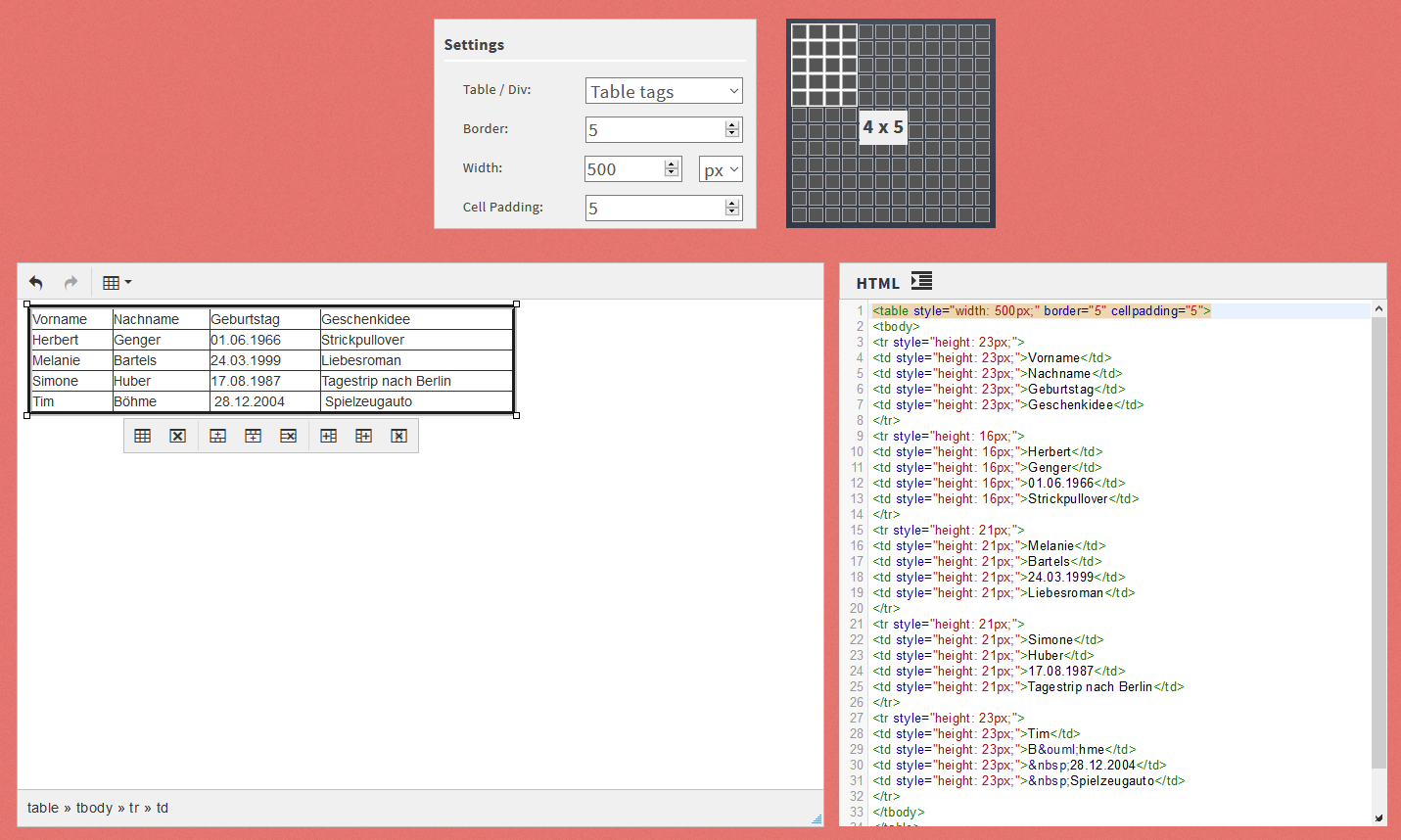
Unter divtable.vom/generator haben Sie die Möglichkeit, mit wenigen Klicks eine Tabelle nach Ihren Vorstellungen zu generieren. In den “Settings” wählen Sie zunächst zwischen der Verwendung von Table tags und Div tags – nutzen Sie letzteres, werden Ihnen die entsprechenden CSS-Befehle vom Tool mitgeliefert.
Weiterhin bestimmen Sie die Stärke des Tabellenrahmens und die Tabellenbreite in Pixeln oder Prozent. Für das Cell Padding (Abstand des Zelleninhalts vom Zellenrand) können Sie ebenfalls einen Wert vergeben.

Das vorgegebene Tabellengitter auf der rechten Seite hilft Ihnen dabei, die Anzahl der Spalten und Zeilen ohne großen Aufwand zu bearbeiten. Im visuellen Editor können Sie durch die Bedienflächen einzelne Spalten oder Reihen ober- oder unterhalb hinzufügen oder entfernen.
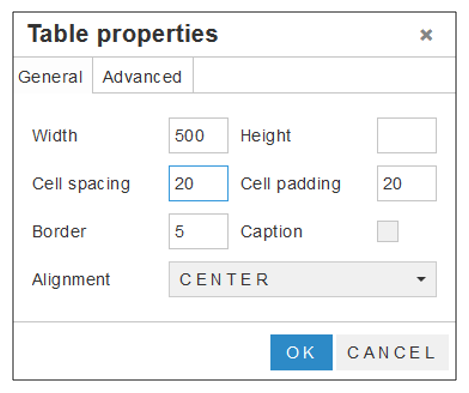
Bei der Verwendung von Table Tags bieten die Table properties weiterführende Einstellungsmöglichkeiten wie die Ausrichtung, Werte für das Cell spacing (Abstand der Zellen zum Tabellenrand) oder Farben für Rahmenlinie und Hintergrund.

Vorhandene Tabellen konvertieren
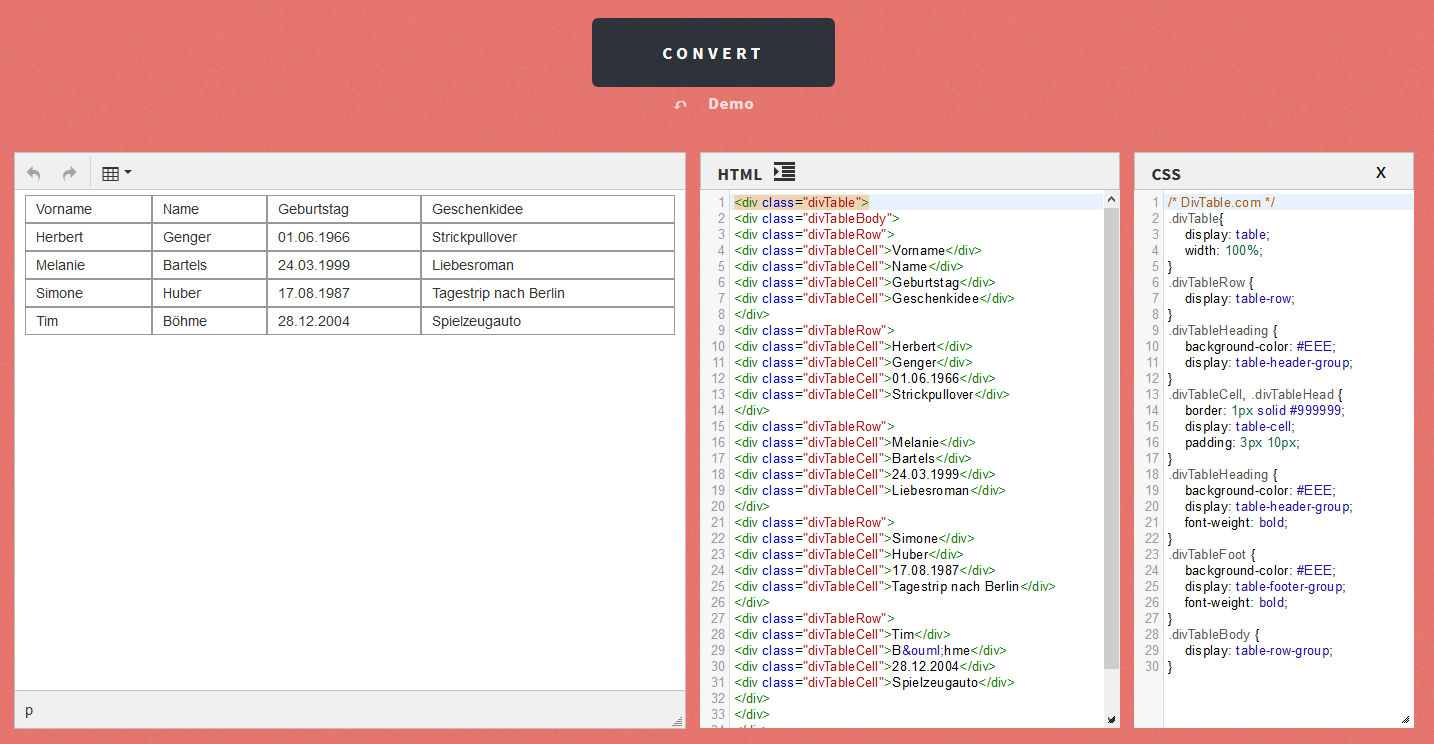
Mithilfe des Online-Tools können Sie nicht nur eine eigene Tabelle generieren, sondern auch vorhandene Tabellen mit Table Tags in Tabellen mit Div tags umwandeln. Auch beim Table Converter unter divtable.com/converter gibt das Tool die Angaben für Ihre CSS-Datei dazu.

Im visuellen Editor, dem HTML-Editor und den CSS-Befehlen können Sie gegebenenfalls Anpassungen vornehmen, um Ihre Tabellen weiter zu personalisieren und Inhalte einzutragen. Anschließend kopieren Sie einfach die benötigten Elemente und binden sie in Ihren Beitrag bzw. die CSS-Datei ein. Et voilá – da ist die gewünschte Tabelle mit all den gewünschten Komponenten!
