Geometric Webdesign für Websites mit Ecken & Kanten
Geometric Webdesign: Websites mit Ecken und Kanten
Klare Linien, starke Kontraste und abstrakte Muster – nicht nur in der Mode, im Schmuck- oder Einrichtungsbereich sind Kreise, Dreiecke, Quadrate, Polygone jeder Art und andere geometrische Figuren en vogue. Einfachere geometrische Schattierungen kennen wir bereits aus dem Material Design und Flat 2.0. Hier kommen diese zum Einsatz, um Webseiten mehr Tiefe zu verleihen, indem gewinkelte und übereinander angelegte Polygone durch Linien und verschiedene Perspektivwechsel dreidimensional wirken, – sozusagen als Skeuomorphismus-Ersatz und Transformationsschritt vom ursprünglichen Flat Design zum greifbareren Semi-Flat zu.
Im Screenshot kommen die kreativen Micro Animationen der Webdesign Agentur Akaru nicht zu Trage. Die zahlreichen Polygone verleihen der Seite mehr Tiefe und strahlen in der Gesamtheit originelle Uniqueness aus.
Minimalistisch und ausdrucksstark zugleich punkten neuerdings aber immer mehr Webseiten, die nicht nur mit zurückhaltenden Schattierungen, sondern mit plakativen geometrischen Konzepten arbeiten. Die Vorteile von einem solchen Geometric Webdesign liegen klar auf der Hand: Produkte und Dienstleistungen werden durch die originell kombinierbaren Formen sauber und dynamisch in Szene gesetzt. Die außergewöhnlichen Erscheinungsmerkmale erlauben es, ein eigenständiges Markenzeichen zu entwickeln. Zudem lassen sich individuelle neue Konzepte erstellen, die sich von der flachen Masse absetzen und dennoch mit anderen Trends wie Scrolling Websites, Hero Images oder Storytelling Webdesign harmonieren.
Geometrical Designs als Blickfang
Im Beitrag über aktuelle Typografie Trends haben wir schon anklingen lassen, dass Geometrical Designs einen leicht futuristischen Touch haben und schöne Kontraste zum restlichen Design bilden – perfekte Eyecatcher auf unterschiedlichen User Experience Levels also. Dabei sind geometrische Muster im Webdesign an sich keine neue Erfindung. Gerade Linien, rechte Winkel und kreisförmige Rundungen dominieren Webdesign von Beginn an, denn sie bilden grundlegende Ordnungs- und Gestaltungsprinzipien. Jedes Standardraster ist rechteckig angelegt. Auch sind Buttons selten in anderen Formen anzutreffen.
 Geometrische Versessenheit bei Drap Agency (Screenshot).
Geometrische Versessenheit bei Drap Agency (Screenshot).
In den vergangenen Jahren ist es jedoch zur Mode geworden, neue exotischere Geometrien in Website-Konzepte einzupflegen oder mit den klassischen Motiven so zu spielen, dass sich originelle Neukreationen ergeben. Sowohl als Hintergrund, Stilmittel in Typografie, Logo oder Icon sowie als strukturierender Content Block kommen die außergewöhnlichen Figuren zum Einsatz. Dies ist mit Blick auf die Flat Revolution und den einhergehend drohenden Webdesign Einheitsbrei von immer größerer Bedeutung geworden. Um bei den immer ähnlicher aussehenden Websites individuell daherzukommen und dennoch im Rahmen eines Minimalistischen Webdesigns zu bleiben, braucht es Kreativität. Insofern sind diese neuen Variationen eines Geometric Webdesigns als Melange aus Minimalismus und Exzentrik zu sehen. Einfache und klare, aber dynamische Muster mit viel Ausdruck und Persönlichkeit.
Das Prinzip Einzigartigkeit im Geometric Web Design
Das Zickzack-Muster auf der Homepage der russischen Sunera Digital Agency pulsiert geradezu.
Selten verwendete geometrische Figuren erfüllen dabei die Aufgaben, Aufmerksamkeit zu wecken – entweder für das Element selbst oder den Inhalt, der innerhalb oder außerhalb der Geometrien liegt. Derlei Einzigartigkeit vermittelnde Figuren wirken unmittelbar modern auf den Betrachter. Dabei ist es jedoch wichtig, die Formen so zu verwenden, dass weiterhin ein stringentes und klar strukturiertes Konzept der Website erkennbar bleibt. Geometrische Figuren sollen das Design nicht überfrachten. Natürlich ist es schon Ziel, dass ein Geometric Web Design auf den Betrachter wirkt und auf kreative Weise visuelle Uninformiertheit durchbricht. Dennoch sollen User weiterhin intuitiv auf der Seite navigieren und interagieren können. In der Regel erfüllen Geometrical Design Elemente die Rolle als:
- Navigations-Elemente: z.B. da, wo eine Figur als Button auf eine andere Seite linkt
- Komponente des Rahmens: etwa um wichtige Inhaltselemente (Text oder Bilder) zu strukturieren
- Visuelle Akzentuierung einzelner Teile auf der Seite, um die Website zu diversifizieren oder die Ästhetik der Seite zu verschönern
Symbolismus geometrischer Figuren
Formen haben im Allgemeinen eine bestimmte Verwendung und Bedeutung. Damit ergibt sich eine Art Richtungsgebung für den angemessenen Einsatz gewisser geometrischer Figuren für einen genau bestimmten Zweck. Die “Richtlinien” für Rechtecke, Kreise, Dreiecke, Hexagone und Rauten sind wie folgt:
Quadrate und Rechtecke
Rechteckige Formen symbolisieren Stabilität. Sie wirken sowohl vertraut wie auch verlässlich. Damit vermitteln sie gewissermaßen einen Eindruck von Aufrichtigkeit, Formalität und Rationalität. Sie gehören zu den mit Abstand am häufigsten verwendeten geometrischen Figuren.
Jova Construction setzt auf Rechtecke und strahlt mit der Visitenkarten-Optik Professionalität und Modernität zugleich aus.
Kreise
Als Form ohne Anfang oder Ende, haftet am Kreis nahezu etwas Mystisches. Wie ein Symbol der Unendlichkeit deutet er Vollkommenheit an. Häufig als Zeichen für das Weibliche angesehen, wirken Kreise beruhigend auf den Betrachter. Die wohlwollenden Konturen erinnern uns an Harmonie, Liebe und Perfektion.
Pop Gallery teasert ihre Illustrationen in Kreisform an.
Dreiecke
Aus Design-Perspektive wird das Dreieck zumeist als die “stärkste” geometrische Figur angesehen. Dreiecke kommen zum Einsatz, um Aktion und Aggression auszudrücken. Sie sind in der Lage, Aufmerksamkeit in die Richtung zu lenken, auf die sie zeigen. Zudem symbolisieren sie Fortschritt und Absicht.
Das Label für Strandmode Vertty setzt auf Dreiecke: Nicht nur in der Form seiner neuen revolutionären dreieckigen Strandtücher, sondern natürlich auch im Geometric Webdesign der Homepage.
Raute
 Definiert durch die diagonalen Linien, stellt die Raute eine Figur in Diamantform dar. Rauten werden in der Regel verwendet, um ein Design lebhafter, aktiver und modern auszusehen zu lassen.
Definiert durch die diagonalen Linien, stellt die Raute eine Figur in Diamantform dar. Rauten werden in der Regel verwendet, um ein Design lebhafter, aktiver und modern auszusehen zu lassen.
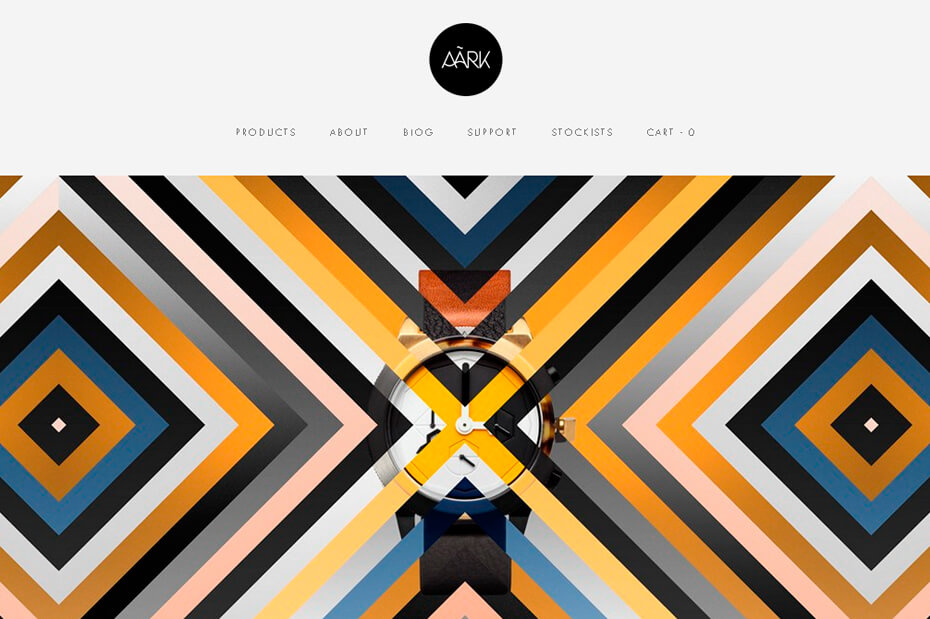
Extravagant modernes Design umrahmt von Rauten bei AARK Collective.
Hexagons
Das Hexagon ist eine sechsseitige Form, die Einheit und Balance vermittelt. Oft werden diese Sechsecke mit Honigwaben assoziiert und deuten gewissermaßen die Kooperation zwischen Einzelnen an. Dadurch sind sie zum verbreiteten Trend unter Tech Business Websites geworden.
Tech Business Built by Buffalo setzt auf Hexagone als visuelle Waben-Metapher für Portfolio und Teammitglieder.
Kreative Beispiele für Geometrie im Webdesign
Unsere Webdesign Berlin Redaktion hat hier die 13 schönsten Beispiele zusammengetragen, in denen geometrische Figuren sich besonders kreativ in das gesamte Konzept fügen:

