Material Design: Be-Greifbar
Material Design: Be-Greifbar
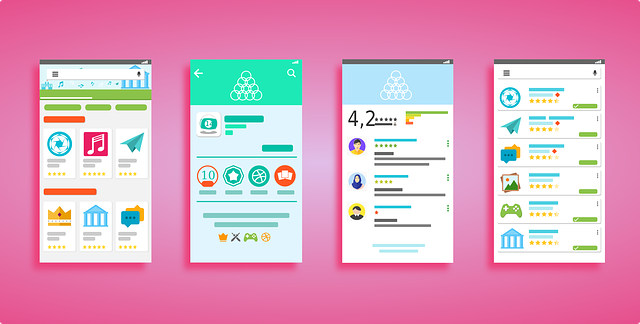
Material Design ist eine von Google entwickelte Designsprache, die vor allem auf mobilen Endgeräten und im Web bei diversen Google-Diensten zum Einsatz kommt. Sie wurde aus dem minimalistischen Flat Design abgeleitet. Dem zweidimensionalem Flat Design fügt das Material Design eine dritte Dimension hinzu, die den grafischen Oberflächen subtil Tiefe verleiht und Elemente haptischer gestaltet. Wie das Flat Design setzt das Material Design sehr stark auf die Betonung von Icons und Schriften. Die verwendeten Elemente sind großflächig, einfarbig und in leuchtenden und kontrastreichen Farben ausgeführt. Im Zuge der Einführung des Material Designs hat Google auch seine eigene Schriftart, den Android Font “Roboto”, angepasst.

Was ist das erklärte Ziel von Googles Design?
Material Design erhebt den Anspruch, die Prinzipien “guten” Designs mit sämtlichen Möglichkeiten von Technologie und Wissenschaft zu verbinden. Besonders gut lässt sich die Umsetzung dieses Anspruchs an animierten Elementen erkennen.
Beispiel:
Wenn sich eine rechteckige Form auf dem Display ändert – egal ob sie lediglich die Größe ändert oder sogar auch die Form – dann ändert sich sowohl die Höhe als auch die Breite der Form asynchron; also die Breite verändert sich beispielsweise schneller als die Höhe. Diese Art der Choreographie wirkt auf eine subtile Art natürlich. In manchen Fällen ändert sich die Größe eines Inhalts synchron, während sich der dazugehörende Container asynchron ändert. So kann der Designer vermeiden, dass beispielsweise Bilder unnatürlich verzerrt werden.

Die Prinzipien von Material Design
“Material ist die Metapher” (Google)
Material Design basiert auf unserer realistischen Erfahrung der Welt; auf physikalischen Gesetzmäßigkeiten, die unsere Wahrnehmung strukturieren und von uns als “natürlich” empfunden werden. Materialien geben die taktile Dimension vor, vor allem Studien von “Papier und Farbe”, und werden durch technologische Finessen für “die Vorstellungskraft und Magie” geöffnet, so Google. Die Grundlagen von Licht, Oberfläche und Bewegung bestimmen, wie Elemente aussehen und animiert werden, wie sie sich in Interaktion miteinander verhalten. Licht und Schatten, Abstände und Absätze, Kanten und Ecken sind in diesem Sinne “realistisch” gestaltet und helfen den Nutzern, die Funktionalität der grafischen Oberfläche intuitiv zu “begreifen”.
“Kräftig, grafisch, intentional” (Google)
Print Design bildet in mehrfacher Hinsicht die Basis für Material Design. Typografie, Gitter, Räume, Dimensionierung, Farbe und der Einsatz von Bildern sind bestimmende Elemente und kreieren optische Hierarchien, Bedeutungen und bestimmen die Blickführung. Alles steht im Zeichen der User-Erfahrung. Der User soll geleitet werden und intuitiv verstehen: Darum setzt Googles Material Design auf ein bestimmtes Farbmanagement, großflächige Bilder, großformatige Typos und den bewussten und großzügigen Einsatz von white space.
“Bewegung verleiht Bedeutung” (Google)
Die Interaktionen der Benutzer mit der grafischen Oberfläche bringen diese in Bewegung: Sie transformieren die Oberfläche. Wenn sich die Elemente auf der grafischen Oberfläche ändern und neu organisieren, ist es von besonderer Wichtigkeit, dass die Nutzer dennoch ein Gefühl der Kontinuität erleben und die Oberfläche fokussiert auf die Intentionen der User bleibt. Zu den Prinzipien des Material Design zählt aus diesem Grund, dass die Feedbacks der grafischen Oberfläche subtil aber eindeutig und Veränderungen effizient aber kohärent sind.

Materielle Eigenschaften
Wer Material Design anwenden möchte, muss sich mit den Qualitäten von Materialien auseinandersetzen, um sie in grafische Elemente “übersetzen” zu können. Im Falle des Material Design von Google bedeutet dies:
- Elemente haben eine variable Größe (auf der x- und der y-Achse) und eine einheitliche Dicke von 1 Millimeter (y-Achse). Die Dicke bestimmt auch den unerlässlichen Schattenwurf der Elemente. Der Schatten stellt dar, wie groß Abstände zwischen bestimmten Oberflächen sind.
- Materialien sind “massiv”: Ein Element darf nicht denselben Ort einnehmen, wie ein anderes Element. Zwei Elemente überlappen sich gegenseitig und zeigen dies durch den Schattenwurf, der vom oberen Element auf das untere fällt. Neue Elemente erscheinen auf der oberen Schicht der Elemente und durchdringen nicht etwa tiefere Schichten.
- Materialien können ihre äußere Form verändern.
- Wenn Materialien ihre Größe ändern (x- und y-Achse), verharren sie auf ihrer festgelegten Ebene (z-Achse).
- Materialien falten und biegen sich nicht.
- Zwei Materialien können sich miteinander verbinden und Eins werden. Einzelne Materialien können sich teilen und wieder “ganz” werden.
- Material kann spontan auftauchen und verschwinden.
- Material kann sich auf jeder beliebigen Achse bewegen.
- Wenn sich Material auf der y-Achse bewegt, ist dies vor allem für Interaktionen des Nutzers vorbehalten.
Materialle Bewegungen
Bewegungen sind im Material Design besonders ausgefeilt. Bewegungen, die der User mit einem Element vollführt – etwa, wenn er einen Regler zieht – geben ein bestimmtes Tempo und eine eigene Dynamik vor. Erklärtes Ziel dieser Ausrichtung ist es, dass Bewegungen weder als “lahm” noch als “nervös” empfunden werden.
Elemente, die sich bewegen, folgen, wie oben bereits erwähnt, einer besonderen Choreografie. Entscheidend ist, dass nicht eine lineare Bewegung angestrebt wird, sondern eine, die unserem natürlichen Empfinden für Bewegungen entspricht. So verlangsamen sich Bewegungen am Beginn oder gegen das Ende hin – als würden sie gegen die Trägheit, die Materialien ja auch in der realen Welt überwinden müssen, ankämpfen.
Fazit
Material Design ist eine faszinierende und bereits extrem ausgefeilte Design-Philosophie. Sie kann Entwicklern viele inspirierende Ansätze liefern. Gleichzeitig beschränkt sie natürlich: Sie ist ein geschlossenes System, dass für jedes Element der Gestaltung – Farbgebung, Icons, Layout, Bewegung etc. – feste Vorgaben bereithält. Spannend wird es immer dann, wenn Webdesign die Regeln derart verinnerlicht hat, dass ein Ausbruch möglich wird.
Quellen:
https://material.io/guidelines/
https://www.youtube.com/watch?v=Q8TXgCzxEnw
![]()
