5 Tipps für suchmaschinen- & benutzerfreundliches Design
5 Tipps für suchmaschinen- & benutzerfreundliches Design
Es ist möglich: Großartiges Webdesign UND herausragende Usability UND optimale Sichtbarkeit für Suchmaschinen können auf einer einzigen Webseite realisiert werden. Bei der Umsetzung einer solchen Zielvorstellung bedarf es keiner Hexerei, sondern lediglich einer behutsamen Sensiblisierung des Designteams darauf, dass es neben einem innovativen Designstück eben noch mehr gibt.
Tipp 1: SEO gehört ins Design-Team!
Bevor Sie anfangen, das Design für eine Website zu planen oder gar umzusetzen, müssen bereits viele Punkte geklärt sein, beispielsweise:
- Welche Zielgruppe soll angesprochen werden?
- Welche Funktionen soll die Webseite bieten?
- Wie soll die Seite gegliedert sein und wie das Menü strukturiert?
- Welche Arten von Content sind geplant?
- Welche Inhalte und Begriffe werden gesucht? Welche Worte müssen im Menü vorkommen?
- Welche meta-Angaben sind relevant und sollten bereits vorprogrammiert werden?
Bevor also irgendwer auch nur eine Bleistiftskizze der Webseite macht, ist es sinnvoll, einen oder mehrere SEO-Experten mit ins Design-Team zu setzen. Damit die Zusammenarbeit (möglichst) reibungslos klappt, ist wichtig, dass beiden Seiten eindeutig klar ist, dass Sie an einem Strang ziehen müssen, damit am Ende eine tolle, user- und seo-freundliche Webseite kreiert wird. Die Kommunikation muss stimmen und die Balance ausgewogen sein. Weder die Designer noch die SEO-Experten sollten das ultimative Vetorecht haben, sondern EIN TEAM sollte die beste Lösung durch konstruktive Erörterungen finden.
Tipp 2: „above the fold“ und „below the fold“ ausnutzen
„Viel zu viel Text!“ hören wir oft von Webdesignern und auch Kunden (besonders Fotografen). Der klassische Designer präferiert in der Regel aufgeräumte, bildgewaltige Webseiten mit gerade so viel Text, wie unbedingt nötig – oder auch weniger. Bilder sagen schließlich mehr als Worte.
„Viel zu wenig Text-Content“ beschweren sich dagegen oft die SEO’ler. Sie hätten doch so gerne so viele Informationen auf jeder Unterseite – für den User und für Suchmaschinen.
Und irgendwo dazwischen ist das, was die User möchten. Sie möchten sich ein Bild von etwas machen und auch etwas erfahren. Die einen wollen alles bis ins Detail genau wissen, die anderen sind mit tollen Bildern und ein paar Schlagwörtern zufrieden. Besonders beim Onlineshopping hat sich gezeigt, dass die User oft beides möchten: auf den ersten Blick das Produkt (mit tollen Bildern) und den Preis erkennen, und auf den zweiten Blick ausführliche Infos zum Produkt erhalten. Um zu den weiterführenden Infos zu kommen, machen Sie auch gerne mal eine Scrollbewegung oder einen Extra-Klick.
Die Lösung für das Problem „Klarheit & Bilder“ vs. „Text & Infos“ ist, die unsichtbare Linie auszunutzen, die den sofort sichtbaren Teil der Webseite von dem Teil trennt, der erst nach Scrollen sichtbar wird. Nutzen Sie den oberen Part – above the fold – für die visuellen Anreize, den unteren Part – below the fold – für alle weiteren Informationen. Ein ganz klassisches Beispiel hierfür: eine Produktseite von Amazon.
Natürlich gibt es keine klare Trennlinie, denn für unterschiedliche Webseitenbesucher verläuft diese in einer anderen Höhe, je nach Bildschirmgröße und Auflösung. Mit Google Analytics lassen sich übrigens die beliebtesten Bildschirmauflösungen Ihrer User erfassen. Nutzen Sie das Wissen!
Tipp 3: Bewährt – das „alte“ Navigationmenü
Auch wenn es ein bisschen althergebracht scheint: Eine Navigation, die erst auf der aufgerufenen Menüseite weitere Navigationspunkte anzeigt, ist aus SEO-Sicht sehr sinnvoll.
Besonders große Dropdown-Menüs entpuppen sich oft als Fluch. In erster Linie verwässern sie den Linkjuice einer Seite, denn auf jeder Seite erzeugt es viele Links, wobei jeder ausgehende Link etwas Linkjuice von der aktuellen Seite auf die verlinkte Seite leitet. Durch viele Links geht viel Linkjuice und damit Page Authority (Autorität) verloren, wodurch wiederum weniger Linkjuice von jedem Link weitergeleitet werden kann. Dadurch verliert jede Seite an Potenzial, die Gesamtsichtbarkeit Ihrer Webseite zu steigern.
Zusätzlich wird es so schwieriger, den natürlichen Linkfluss auf Hauptkategorie- und Hub-Seiten zu konzentrieren. Jede Seite ist von jeder Seite aus erreichbar, ein Hauptmenüpunkt ebenso gut und häufig wie eine möglicherweise irrelevante Unterseite. Die Relevanz verschiedener Seiten auf Basis der Verlinkung in der Menüstruktur kann von Suchmaschinen nicht hergeleitet werden.
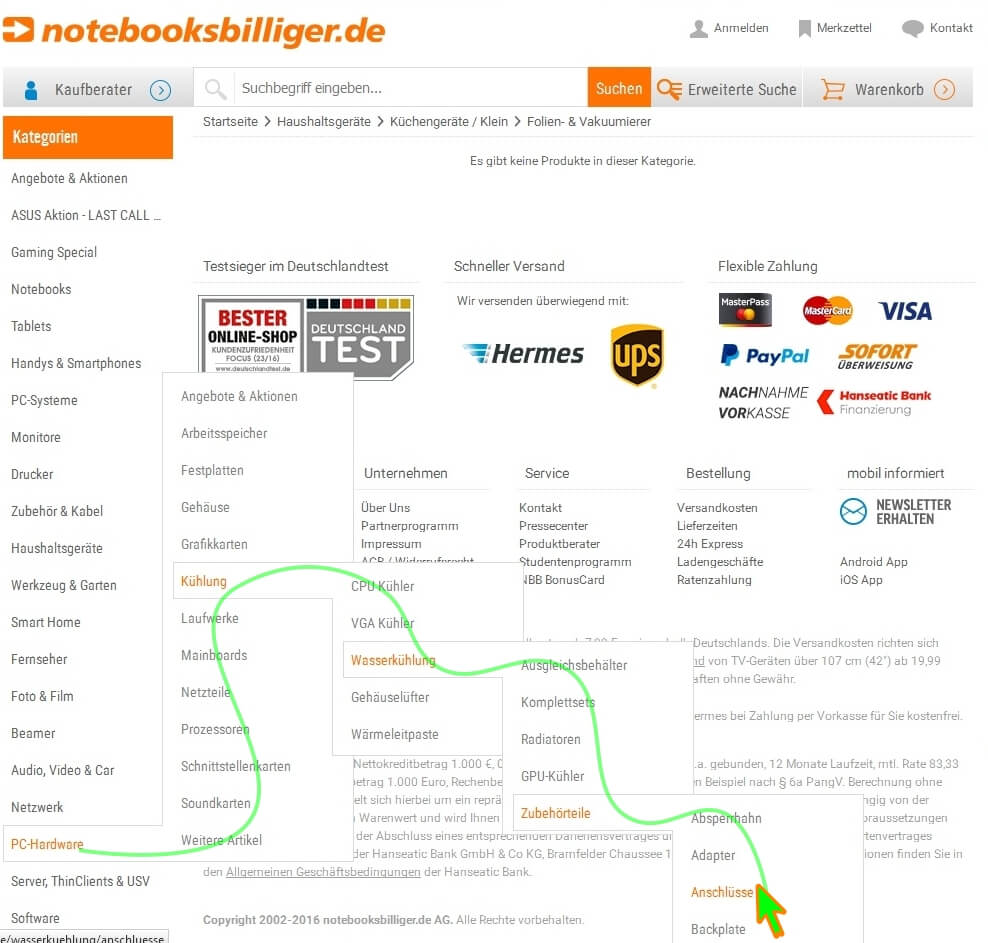
Auch aus Usability-Sicht kann ein Drowpdown-Menü schädlich sein. Besondern große, detaillierte Menüs mit vielen Unterpunkten und weiteren Elementen wie Formularen oder Attributauswahl können die User in den Wahnsinn und damit von der Seite treiben. Ebenso wie in langen, scrollbaren Menüs verliert der User die Übersicht und kann – beinahe wie Suchmaschine – nicht oder nur mit Mühe die relevanten Informationen finden. Dropdown-Menüs, die in sich weitere Dropdown-Spalten aufweisen, werden schnell zu wahren Geschicklichkeitsübungen:

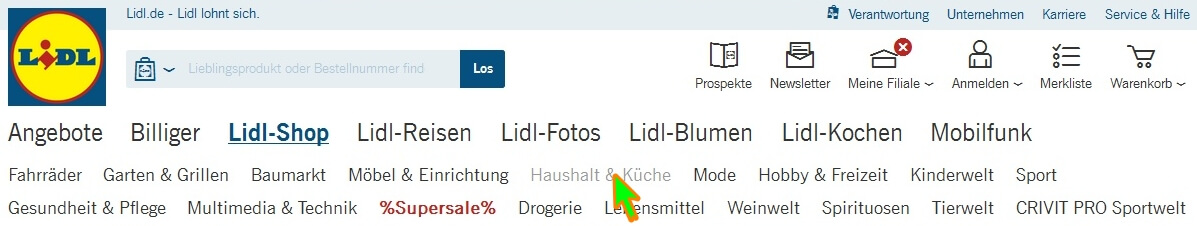
Viel eher sollten Sie eine Navigation nutzen, die erst nach einem Klick auf einen Menüpunkt eine Unterseite mit einem detaillierten Untermenü offenbart. Auf diese Weise erhält Ihr Besucher eine optimale Übersicht, da er nur die Unterkategorien angezeigt bekommt, die ihn bei seiner Suche interessieren. Im folgenden Beispiel sehen Sie ein gutes Besipiel für eine Navigation ohne Dropdowns. Erst beim Klick auf „Lidl-Shop“ öffnet sich die Shop-Unterseite mit dem kleineren Untermenü:

Beim weiteren Klick auf „Haushalt & Küche“ erscheint eine detaillierte Navigation und eine noch detailliertere Übersichtseite. Auf diese Weise kann der User stöbern und muss keinen Geschicklichkeitswettbewerb gewinnen. Top!

Durch diese Umsetzung entsteht auf ganz natürliche Weise eine ideale Struktur für Suchmaschinen mit Hub-Seiten für einzelne Themenbereiche.
Kompromisse sind machbar: Wenn Sie nicht auf ein modernes Dropdown-Menü auf Ihrer Seite verzichten möchten, empfiehlt es sich, dieses sehr einfach zu halten und nur die wichtigsten Seiten darin aufzuführen. Ein „altes“ Untermenü mit detaillierten Unterkategorien kann zusätzlich auf jeder betreffenden Unterseite vorhanden sein.
Tipp 4: Nutzen Sie CSS zur Textgestaltung
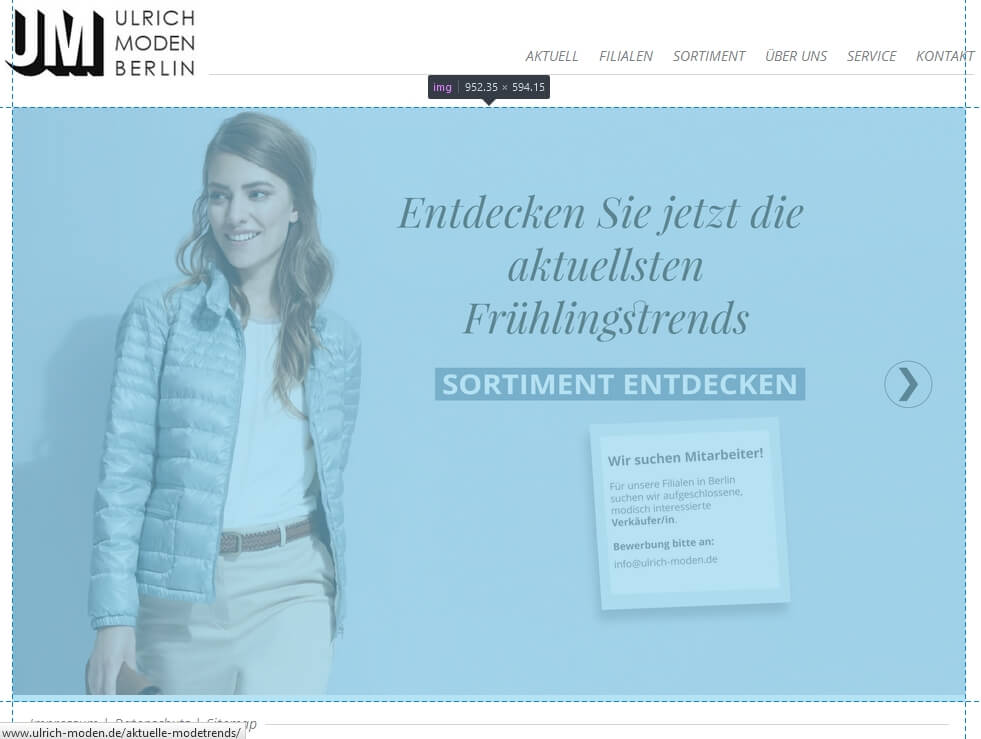
Häufig benutzen Webdesigner Bilder, um gestylten Text darzustellen. Text in Bildform kann Google jedoch (noch) nicht lesen. Kleines Beispiel, die Startseite eines Damenmode-Geschäfts (und das ist wirklich die gesamte Startseite):

Und diesen Inhalt sieht ein Crawler (bspw. Google) in etwa von der Seite:
„Aktuell Filialen Mitte Friedrichshagen Köpenick Friedrichshain Wildau Sortiment Über uns Service Kontakt UNSERE MARKEN Impressum | Datenschutz | Sitemap Abmelden | Bearbeiten“
Keine Spur von Frühlingstrends oder von einem Jobangebot in der Modebranche in Berlin…
Dabei ist dieses Vorgehen völlig unnötig. Es gibt in CSS3 viele Möglichkeiten, einen Text zu stylen, von Zeichen- und Zeilenabstand über Größe, Stärke, Farbe, Schatten usw. Man kann verschieben, drehen, zerren, skalieren, animieren, Layer festlegen und und und… Bei der Textgestaltung gibt es fast kein Limit.
Der einzige Grund für ein Bild anstelle eines Textes wäre eine so einzigartige Schrift, dass Sie nicht darauf vertrauen können, dass auf dem Gerät Ihres Besuchers ein annähernd ähnlich aussehender Schrifttyp vorhanden ist. Doch selbst für nicht-websichere Schriften gibt es mittlerweile tolle Lösungen zum Einbinden!
Tipp 5: Mit mehr Arbeit / Aufwand erhalten Sie bessere Ergebnisse
Die einen sagen, das Glück sei mit den Dummen, die anderen sagen, das Glück sei mit den Tüchtigen… Eines lässt sich aber definitiv feststellen: Mit einer gut geplanten und sauber umgesetzten Webseite mit einem herausragenden Design, perfekter Usability und einer guten SEO-Strukturierung erhöht man die Chancen auf Erfolg einer Webseite enorm. Natürlich bedeutet das für das ganze Team mehr Arbeit und mehr Zeitaufwand. Eine tolle Seite lässt sich nicht mal „eben so“ aus dem Ärmel schütteln.
Wer einen hohen Turm bauen will, muss sich eben lange am Fundament aufhalten.
