Webdesign Trends 2016
Webdesign Trends 2016: Was eignet sich für Ihre Website?
Das Jahr 2016 konnte sich bereits einige Monate lang von seiner besten Seite zeigen und mit neuen Inspirationen sowie dem ein oder anderen Trend glänzen. Auch im Bereich Webdesign und Webentwicklung zeigen sich Trends auf, welche teils neu entstanden, teils aus den vorangegangenen Jahren mitgenommen wurden.
Angepasst an die rasante Entwicklung der Internetnutzung und inspiriert von großen Konzernen wie Microsoft und Apple sind diese Orientierungen richtungsweisend im Webdesign. Lassen Sie sich inspirieren von den aufgeführten Beispielen – vielleicht ist auch etwas für Ihre (neue) Website dabei! Unsere Spezialisten für das Webdesign in Berlin beraten Sie gern!
Flat Design mit minimalistischen Zügen
Das “flache” Design konzentriert sich in seiner Gestaltung vor allem auf die wesentlichen Dinge. Darstellungen und Abbildungen müssen bei diesem Trend nicht mehr absolut realistisch wirken – Texturierung, Schattierung und Verzierungen sind kein Muss.

Viel mehr gehen die Web Design Trends 2016 hin zu einem minimalistischen Design. Durch einfache geometrische Formen und das bewusste Einbeziehen weißer Freiflächen können Webdesigner den Blick des Besuchers gezielt lenken und fokussieren. Der Einsatz plakativer Farbflächen oder leichter Farbverläufe unterstützt diese Funktion.
3D-Ansichten bei Produktvorstellungen
Auch wenn die Trends generell in Richtung des Flat Design laufen, ist es bei Online-Shops oder anderen Websites mit Produktansichten konträr: 3D-Ansichten geben dem Interessenten ein viel besseres Bild von dem Produkt und können so besser überzeugen.
Vor allem bei kostenintensiveren Produkten ist diese Darstellungsweise im Web von großem Vorteil und bietet eine Möglichkeit, sich gegenüber Wettbewerbern zu differenzieren.
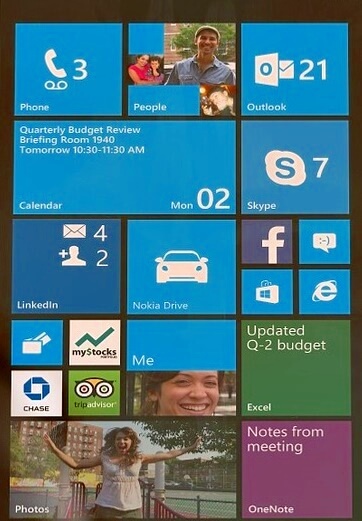
Kacheldesign à la Windows 8
Insbesondere von Microsofts Betriebssystem, aber auch von Pinterest oder ansatzweise Instagram und Tumblr bekannt, ist der Trend zum Design mit Kästchen, Kacheln und Rechtecken. Die Gestaltung von Websites nach diesem Prinzip – auch Card-Based Design genannt – ermöglicht es dem Websitebetreiber, dem Besucher sofort viele Eindrücke und Informationen zu vermitteln. Das dynamische Feld lädt den Besucher zum Klicken und Umschauen ein.

Viele Anbieter gingen und gehen hinüber dazu, diese Kacheln oder Fliesen für die eigene Website auch im Responsive Design für mobile Endgeräte und verschiedene Bildschirmgrößen einzusetzen. Eine gleichartige Gestaltung und der Wiedererkenungswert sind damit gesichert. Außerdem sind die Kacheln sowohl mit Mauszeiger als auch Finger gleichermaßen gut bedienbar.
Mobile Optimierung nicht vergessen!
Dieser Trend 2016 ist eine Weiterführung aus den vorangegangenen Jahren. Die Nutzung von mobilen Endgeräten steigt stetig und das heißt für Webdesigner und Webentwickler, dass die Bedeutung des Responsive Design ebenfalls zunimmt.
Die mobilen Nutzer greifen dabei lieber auf Apps zurück, als den Browser zu verwenden. Vor allem bei sozialen Netzwerken ermöglichen Apps einen einfachen und schnellen Zugriff. Diesen möchten sich auch weitere Plattformen und Shops zu Nutzen machen und bieten eine bequeme Registrierung über die Verbindung mit Accounts sozialer Netzwerke an.
Ist Ihre Website schon “mobile friendliy” für verschiedene Bildschirmgrößen optimiert? Wir beraten Sie gern zum Thema Responsive Webdesign Berlin!
Animationen als beweglicher Blickfang
Obwohl die Web Design Trends 2016 einerseits in Richtung “weniger ist mehr” gehen, darf die Dynamik auf der eigenen Website trotzdem nicht fehlen.
Kleine, animierte Loading Images können den wartenden Nutzer informieren oder unterhalten. Navigationsmenüs oder Hover Animationen ermöglichen ihm eine leichtere Bedienung, ohne dass die Website von vornherein überladen wirkt. Außerdem verleiht Sie dem Besucher ein Gefühl von Interaktivität.
Slideshows im Bereich above-the-fold und Gallerien erfreuen sich ebenfalls immer größerer Beliebtheit, um eine leichte Bewegung auf die Website zu bringen, ohne dass zu viel Unruhe entsteht. Animationen und Videos im Hintergrund haben ungefähr denselben Effekt – allerdings gehören lange Ladezeiten von Websites verursacht durch zu große Gestaltungselemente nicht zu den Web Design Trends 2016!
Emotionalisierung der Inhalte
Neben dynamischen Bildern erzeugen auch ruhige, aber minimalistisch gestaltete Bilder und Grafiken im Hintergrund beim Betrachter die gewollte Stimmung. Ob zu informativen oder unterhaltenden Zwecken, visuelle Darstellungen nimmt das menschliche Gehirn besser wahr als Text.
Wegen seiner Anschaulichkeit und Bindung des Betrachters ist auch das Storytelling im Web sehr beliebt. So können Sie eine kleine Geschichte erzählen – über Sie, Ihr Unternehmen, Ihre Erfahrung und Erfolge. Besonders in Verbindung mit den bereits genannten Hintergrundvideos und aussagekräftigen Bildern lassen sich beim Betrachter Sympathiepunkte durch eine ansprechende Gestaltung machen. Webdesigns, die nicht dem gewohnten standardisierten Aufbau entsprechen und sehr persönlich wirken sollen, sind dafür besonders gut geeignet. Laden Sie Ihren Besucher auf eine Reise ein und machen Sie Ihre Website zum Erlebnis!
Langes Scrolling – Kein Problem für mobile Nutzer
Was der User auf dem Bereich der mobilen Endgeräte kennt, ist auch einer der Web Design Trends 2016. Diese Websites sind wie gemacht für das Element des Storytelling. Der Verlauf der Erzählung kann so in chronologischer und kausaler Reihenfolge dargestellt werden. Von Websites im Responsive Design ist der User langes Scrolling bereits gewohnt. Auch Trends im Web wie der Onepager orientieren sich an diesem Gestaltungsmittel.
Hamburger Menu: Fluch oder Segen?
Nur wenige der Webdesign Trends 2016 spalten die Meinungen so stark wie das Hamburger Menu. Eigentlich ist es schon seit vielen Jahren im Umlauf und findet bei seinen Befürwortern weiterhin großen Zuspruch.

Vorteilhaft ist vor allem das minimalistische Design, welches sich perfekt in die Webdesign Trends 2016 einfügt und es nahezu überall einsetzbar macht. Insbesondere auf kleinen Bildschirmen schafft es Platz für anderen Content, während die Navigation beliebig erweiterbar ist.
Einerseits kann dieses versteckte Menü also sehr hilfreich sein, andererseits verbirgt es die Inhalte der Seite vor dem Nutzer. Ein Extraklick ist notwendig, um die Navigation überhaupt erst sichtbar zu machen und macht diese damit weniger benutzerfreundlich.
Überzeugende Inhalte zur Differenzierung im Wettbewerb
Ebenfalls ein alter Schinken, dennoch weiter bedeutsam: Der Content der Website darf neben dem Design nicht untergehen. Denn auch wenn nicht jeder User Ihre Website von vorn bis hinten komplett durchliest, informative und unterhaltsame Inhalte wecken das Interesse beim Kunden, wenn sie denn auf der Website richtig platziert sind. Über originellen Content freuen sich nicht nur interessierte Besucher, sondern auch Suchmaschinen wie Google und Co.
Was ist nun das Richtige für mich und meine Website?
Die Beantwortung dieser Frage kann Ihnen leider niemand abnehmen, denn Sie wissen am besten, wofür Sie, Ihre Firma oder Organisation stehen und wie Sie sich präsentieren möchten. Nicht alle Webdesign Trends müssen auf einer Website vereint werden, denn wichtig ist, welches Ziel Sie mit Ihrer Internetpräsenz verfolgen.
Aus Erfahrung können wir Ihnen viele Tipps zum Verhalten der Internetuser und Referenzen zu verschiedenen Gestaltungselementen geben. In Zusammenarbeit mit Ihnen entwickeln wir so eine ansprechende und benutzerfreundliche Website. Kontaktieren Sie uns für ein erstes unverbindliches Gespräch – wir beraten Sie gern!
